Ludare Games Group is a group of entrepreneurs that operate a network of ventures in the games ecosystem space.
I joined Ludare Games as their sole UX/UI Designer for a 6 month contract to create an exciting new eSports platform. Essentially I would be in charge of everything creative end to end, collaborating with founders, CEO’s and developers.
Ludare had a rough process in place however, the project would mainly work in waterfall model. Going from rough sketches, to wireframes and eventually multiple iterations of finalised UI.

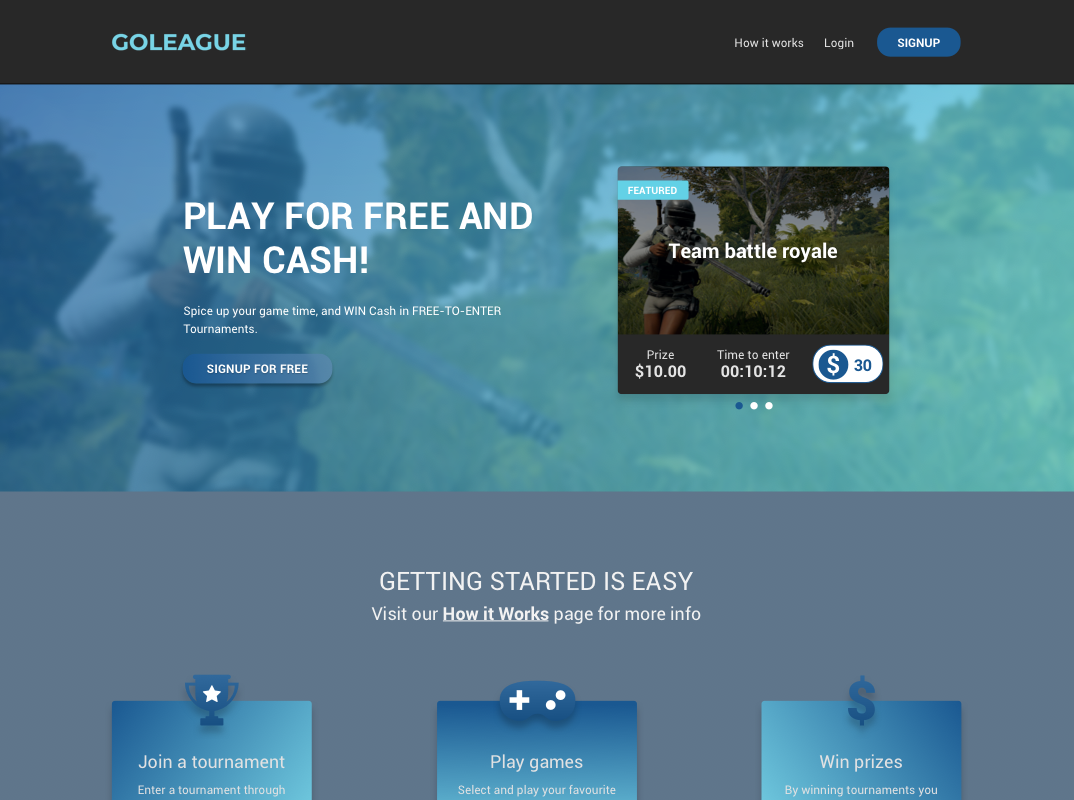
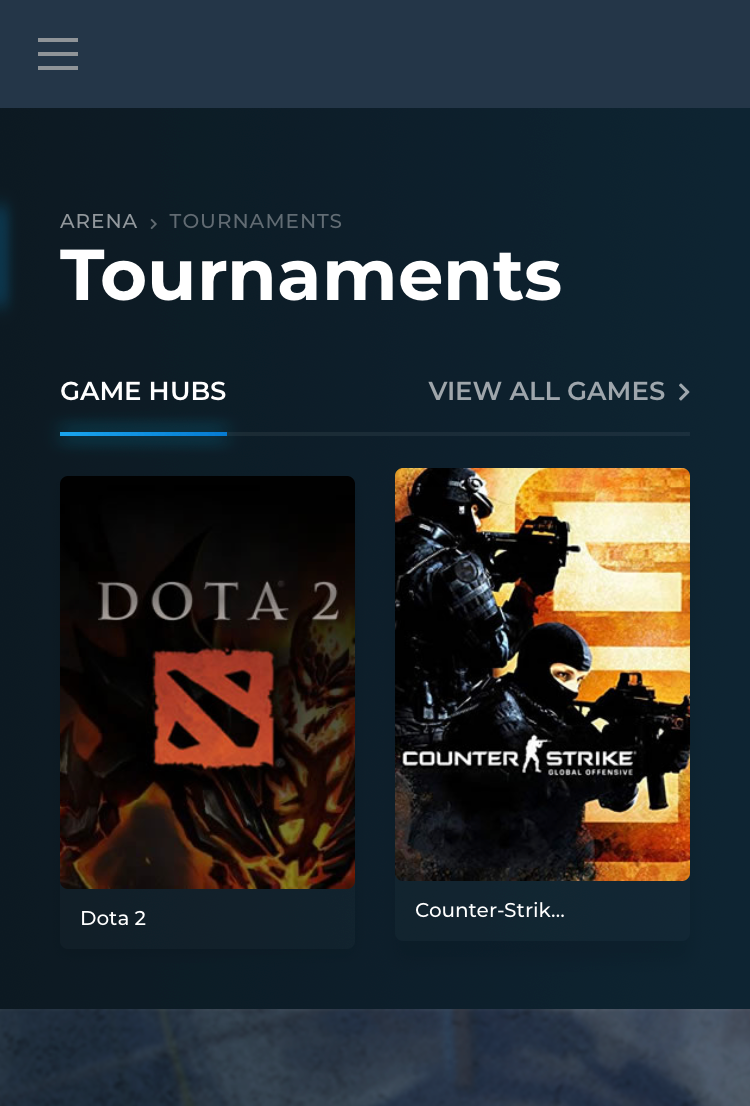
GoLeague is an esports platform, which means you can play your favourite online games (such as Fortnite) and enter tournaments against other players for cash prizes.
Ludare Games didn’t have anything visual mapped out for their idea. The company had plenty of ideas and content but hadn’t taken anything visual into consideration.
Planning
Ludare comprised a list of deliverables in order to complete the UX process. My first task was to assign time and effort estimates against each of the deliverables. Using Airtable I made rough estimates against each of the tasks listed: information architecture, user flows, user stories, wireframes, usability test plan, UI Design and interaction design.
Research
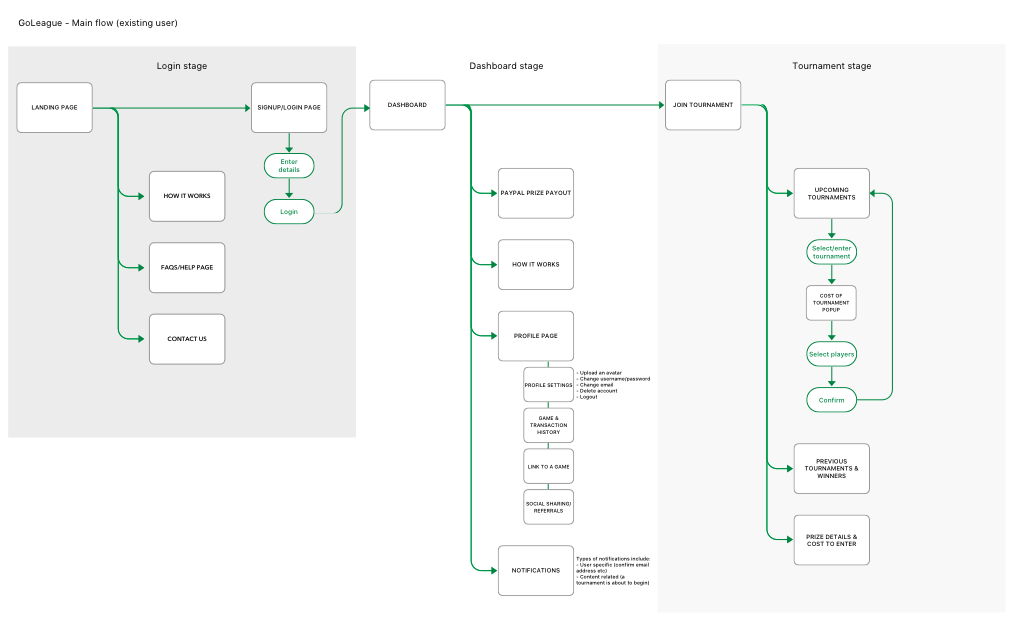
Research mainly consisted of a competitor analysis and speaking with the very knowledgable stakeholders. Desktop research was conducted and a run down of the competitors user flows was documented.

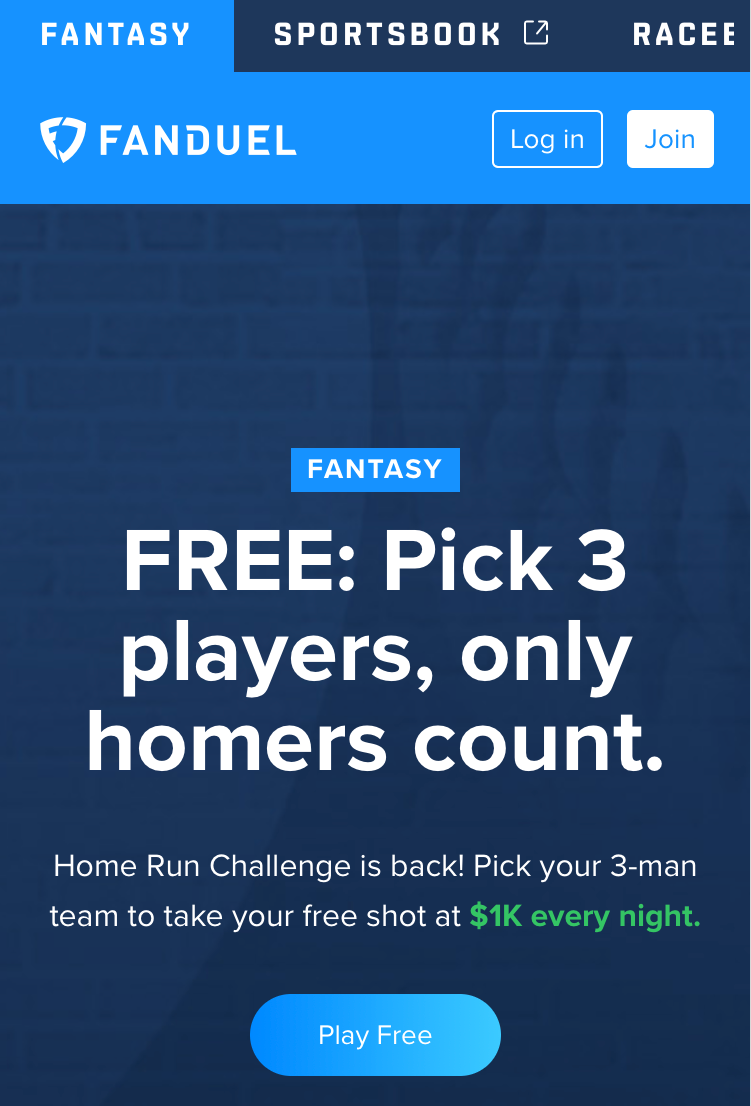
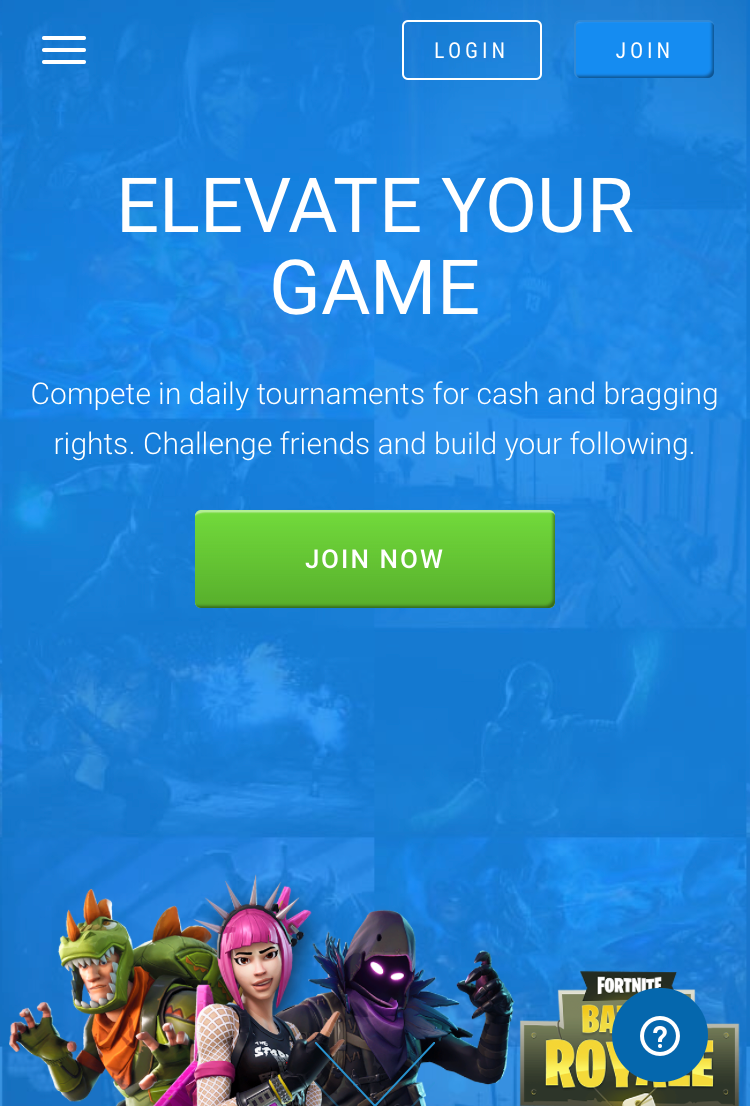
The competitors were chosen by the stakeholders and I began researching and signing up to each of them. As you can see they are all visually similar with most competitors almost having identical user flows.



Sketching and wireframing
With the competitor analysis, information architecture complete and a good grasp on how the esports platform should function, I began rough sketches and wireframing.
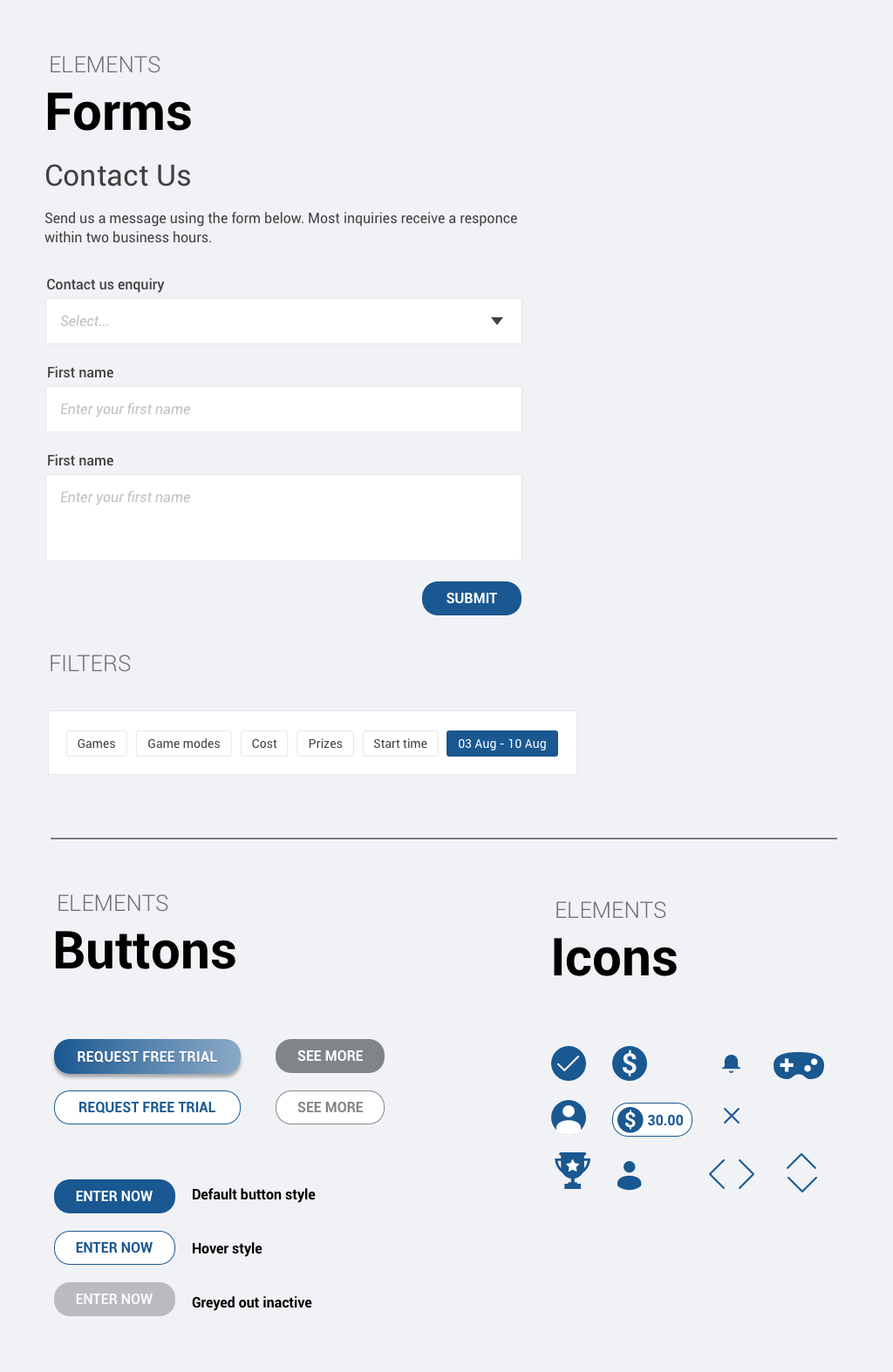
After a few iterations of the wireframes I began looking at a design patterns and developing an overall style for the platform. I slowly pieced together every UI element with careful consideration on how it would look on both desktop and mobile.

The outcome
With all of the final UI completed, I started piecing each page together using InVision. Once I was happy with the prototype, I presented to the stakeholders and everyone involved. A few iterations and changes later, the end result turned out great and you can view the completed prototype here.